info2300-2020sp-website
Citation Policy
You are permitted and encouraged to seek out additional sources of information for this class.
However, for your assignments you may only use external resources (e.g. images, text, fonts, etc.) so long as you follow the policies outlined here and the following subsections.
Definition: External Resources
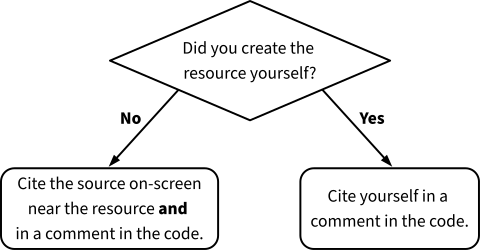
A resource (e.g. image, video, written content, etc.) is considered external if you did not create it yourself.
Non-External Resource Examples
- If you took a picture, it’s not external.
- If you write original content using factual information from another source, it’s not external.
External Resource Examples
- If someone else took a picture of you, then it’s external.
- If you use an image that was included in a lab homework, it’s external.
- If you find an image using Google Image search, it’s external.
- If you use written content from anther website, it’s external.
Resource Citation Policy

Resource Citation Requirements
All resources (not just external) must be cited according to these rules:
-
Every external resource that you use must 1) have a citation visible on-screen near the resource AND 2) must include a citation in the code as a comment.
Example:
<!-- Source: https://www.example.com/image.png --> <img src="image.png" alt="Example Image"/> Source: <cite><a href="https://www.example.com/image.png">Example-o-Rama</a></cite> -
Every non-external resource must have a citation in the code as a comment.
Example:
<!-- Source: (original work) Kyle Harms --> <img src="image.png" alt="Example Image"/> -
Cite the original source who created the resource. Do not cite where you found the resource.
Google Image Search didn’t create the image; never cite Google Images as the source.
-
There is no required format for the citation. Include enough information to identify the source. URLs are preferred, but not required.
You are not required to follow the format of the examples above.
That’s it. That’s the entire citation policy. Don’t make this more complicated than it needs to be.
Examples, Extended Details, & Answers Common Questions
Continue reading below for an expanded version of the citation policy that addresses many frequently asked questions and provides a few more examples.
Citing Non-External Resources
Non-External Resource: If you created the resource, indicate so in a comment (HTML, CSS, JavaScript, etc.). The credit does not have to appear on the screen.
HTML Example:
<!-- Source: (original work) Kyle Harms -->
CSS Example:
/* Source: (original work) Kyle Harms */
Citing External Resources
External Resource: If you use a resource you didn’t create, you must give credit, and the credit must appear on the screen and in a comment.
-
If possible, on-screen credits should provide a URL to the original source for the resource (e.g.
https://www.cornell.edu/images/tower.jpg), not a general URL for the site (e.g.https://www.cornell.edu/) or to a search engine (e.g. nothttps://images.google.com/).Here are some possible examples of “providing a URL”:
<!-- Source: https://www.example.com/image.png --> Source: <cite><a href="https://www.example.com/image.png">Example-o-Rama</a></cite><!-- Source: https://www.example.com/image.png --> <a href="https://www.example.com/image.png">Source</a><!-- Source: https://www.example.com/image.png --> Source: <a href="https://www.example.com/image.png">https://www.example.com/image.png</a> -
If you cannot provide a URL to the original source, you may cite the resource’s author’s name or use other identifying information.
Here are some possible examples:
<!-- Source: Kyle Harms --> Source: <cite>Kyle Harms</cite> - For normal-sized images, the credit should appear near the image. Notice the way newspaper sites do it.
- For
<figure>elements, consider placing the citation inside a<figcaption>element. - For large background images, or small icons, the credit can go at the foot of the page.
- You may not place your citations on a separate page.
- You should note that, unless a site states explicitly otherwise, all images on the web are copyrighted, and you have no rights to copy and reuse them publicly.
-
You are required to follow the course citation policy regardless of the original resource’s license requirements.
Facebook, Instagram, Twitter, etc. may not require that you cite the company when using their social media icons. Regardless of their policy, you are still required to follow the course citation policy when using social media icons.
- Feel free to show the instructor (not a TA) examples and ask if they are OK.